JavaScriptを使ってみよう!! [ネットビジネス]
JavaScriptを使ってみよう!!

JavaScriptのライブラリを使ってパララックスを実装したけど、JavaScriptに関する基礎知識をほぼ忘れてしまっているのに気が付きました。
という事で、JavaScriptの基本の基本をおさらいしています。
hello javascript worldをブラウザに表示
<html>
<body>
<script type="text/javascript">
document.write("hello javascript world<br>");
</script>
</body>
</html>
JavaScriptを使う
JavaScriptの文法は二の次にして、JavaScriptを使い倒してしまいましょう。
<script>~</script> の間に JavaScript のプログラムを記述。
<!-- -->ってHTMLでは、コメントアウトです。
JavaScriptでコメントアウトする時は、
1つの行内では、//を使うと、それ以降がコメントアウト。複数の行の時は/* */(入れ子はダメ)で挟んだところがコメントアウトされます。
使っちゃダメ=予約語 をチェックしましょう。
変数名や関数名で使えない予約後は次の通りです。
JavaScriptは、変数名、関数名の大文字と小文字は別の文字として扱われます。
- await
- break
- case
- catch
- class
- const
- continue
- debugger
- default
- delete
- do
- else
- enum
- export
- extends
- false
- finally
- for
- function
- if
- import
- implements
- in
- instanceof
- interface
- let
- new
- null
- package
- private
- protected
- public
- return
- static
- super
- switch
- this
- throw
- true
- try
- typeof
- var
- void
- while
- with
- yield
JavaScript実践のコツ
JavaScriptの特徴は、PHPやPerlのようなサーバーサイド・スクリプトと違って、クライアントサイド・スクリプトでWebブラウザ上で実行させる事を目的にしたスクリプト言語です。
有名なライブラリーをご紹介します。
これらのライブラリを使えばJavaScriptの文法を覚える必要もなく、サクサクとWebサイトが作れます。
- jQuery 数多くのWebサイトで使われています。小規模なWebアプリケーションで利用されています。
- Vue.js シンプル・軽量。高速です。仮想DOMを使っていて描画を最適化してくれます。
- Bootstrap よく使われるスタイルがあらかじめ定義してあります。デザイン性のある高機能なWebサイトが簡単に構築できます。
- レスポンシブWebデザインに対応しています。
- React Button や Form などの UI パーツを使えるようにしたもの。FacebookやInstagramで広く使われています。
まとめ
JavaScriptの文法の細かい事を覚える時間があったら、ネットで検索して実装する方法を調べましょう。
僕は文法など細かいことを気にしすぎて手が止まってしまうよりも、力技(ちからわざ)で「えいっ!!」とやりたいと思っている事を実装するようにしています。
インターネットが普及している現在、Web作成でわからない事は検索すればほぼ解決できるはずです。
お客様が望まれるWebサイトを構築する時、JavaScriptの知識が必要になる部分はそれほど多くありません。(概念などは把握しておきますが・・・。)
Webサイト構築には幅広い知識が求められる事も多いので、リサーチなどマーケティングの知識やコピーライティングの知識、できればプログラミングの知識も必要とされます。
実際に作業をする時、やりたい事を検索しながら実装し時間が空いたら基礎に立ち返るというやり方でも仕事をこなせると考えています。
そのような経験を積み重ねる事で、お客様によりよいアイディアを提供していきたいですね。
ホームページ作成 jQueryを使うために [ネットビジネス]
ホームページ作成のための道具選び

前回、ご紹介したように → パララックスを使ったホームページを作るときの僕の開発環境(?)と開発手順について説明します。
ホームページ作成 jQueryを使うために
僕は、Linux ( Ubuntu18 )を使っています。
今回、パララックスを実装するためにデモサイトを解析する時「viエディタ」を使用しました。
パララックス実装のための解析
Webサイトにパララックスを実装する時の僕の手順を公開します。
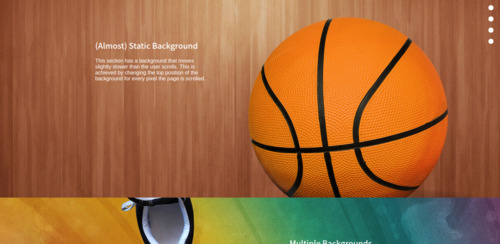
1 パララックスで綺麗に表示されているデモサイトを探します。(「jQuery パララックス デモ」をキーワードに検索)
→ jQuery Parallax Plugin Dem

というサイトが気に入ったので、このサイトの解析を行います。
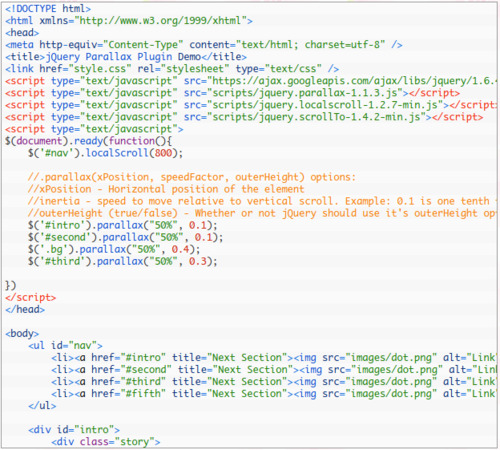
2 表示されたブラウザで コントロール・キー + U を押下して、HTMLソースを表示します。

3 HTMLソースをコピーして viエディタで解析します。

★ HTMLソースは、90行。head部分で JavaScriptを読み込んだり、JavaScript関数を記述しています。
★ head部分作成した JavaScript関数を
- で呼び出しているのがわかりました。
★
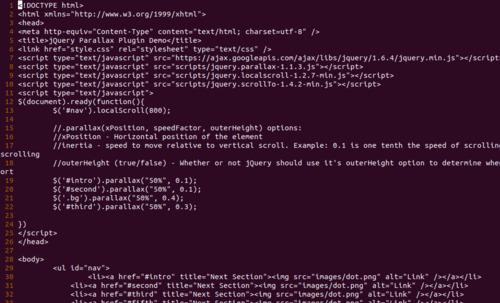
- 表示部分を司る cssファイルについて調べると、 style.css だけ使っている事がわかりました。この style.css も viエディタで読み込んで解析します。
★
- style.css は136行。表示フォントの指定やクラスごと、idごとに背景画像(background:url())などを設定している事がわかりました。
- →
- も参考にしてくださいネ。
4 3で解析したことを踏まえて、わからない事をGoogleで検索します。。
例)
このデモサイトでは、「Nikebetterworld Parallax Effect」というライブラリが使われている事がわかりました。ライブラリをダウンロードして解凍。
.
├── README.markdown
├── __MACOSX
│ └── scripts
├── images
│ ├── dot.png
│ ├── firstBG.jpg
│ ├── secondBG.jpg
│ ├── thirdBG.jpg
│ └── trainers.png
├── index.html
├── jquery-parallax-1.1.3.zip
├── scripts
│ ├── jquery.localscroll-1.2.7-min.js
│ ├── jquery.parallax-1.1.3.js
│ └── jquery.scrollTo-1.4.2-min.js
└── style.css
パララックス実装開始!!
Webサイトにファイルをアップロードする前に、僕の場合はローカルマシンの Ubuntuノートパソコンに作業用のディレクトリ(フォルダ)を作成して、動作検証しています。
今回、解析したデモサイトは90行と非常に短かいので UNIX/Linux を使うメリットはあまり感じなかったかもしれません。
UNIX/Linux は、もともと研修者・プログラム開発者のために作られた優れたOSです。あなたも UNIX/Linux の使い方をマスターして、仕事をスマートにこなせるようになりましょう。
先日、パララックスを使ったホームページを作成しました。このサイトも見てくださいネ。
パララックスを使ったホームページ [ネットビジネス]
パララックスとは?

スクロールした時に背景だけスクロールの速度を変えたり、要素ごとに異なる速度でスクロール表示させる効果をパララックス(parallax)といいます。
パララックスを使ったホームページ
勉強のためにパララックスを使ったWebサイトを作成しました。
→ https://piyo2.click/
パララックス実装に必要な知識は?
- jQuery・JavaScriptの知識
- レイヤー(階層構造)の概念
この2つの知識が必要になります。
WordPressでパララックスを実現する時は、有料のWordPressテーマ grazioso があります。
僕はパララックスを実装する時は、HTML & CSS でトップページを作っています。
パララックスのメリットとデメリット
パララックスを実装したWebサイトのメリットは、訪問者に好印象・インパクトを与えられますが、一方、Webサイトが重くなるというデメリットもあります。
情報を詰め込みすぎてWebサイトが重くなりすぎないように、コンテンツの構成を考えてください。
パララックスを実装する
パララックスを実装するにあたり、「Vegas2」を使用しました。
Vegas2 に関する情報は、 TRANSITIONS で取得できます。
vegas.min.css、vegas.min.css と vegas.js それから jquery-2.1.3.min.js を外部ファイルとして記述します。