ホームページ作成 jQueryを使うために [ネットビジネス]
ホームページ作成のための道具選び

前回、ご紹介したように → パララックスを使ったホームページを作るときの僕の開発環境(?)と開発手順について説明します。
ホームページ作成 jQueryを使うために
僕は、Linux ( Ubuntu18 )を使っています。
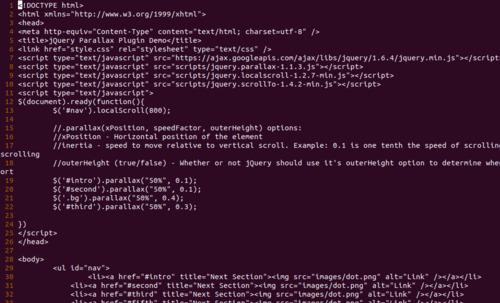
今回、パララックスを実装するためにデモサイトを解析する時「viエディタ」を使用しました。
パララックス実装のための解析
Webサイトにパララックスを実装する時の僕の手順を公開します。
1 パララックスで綺麗に表示されているデモサイトを探します。(「jQuery パララックス デモ」をキーワードに検索)
→ jQuery Parallax Plugin Dem

というサイトが気に入ったので、このサイトの解析を行います。
2 表示されたブラウザで コントロール・キー + U を押下して、HTMLソースを表示します。

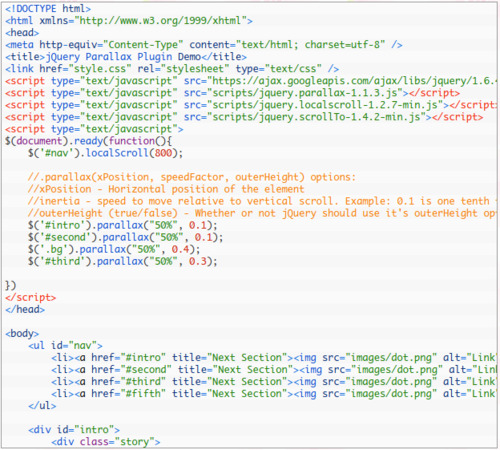
3 HTMLソースをコピーして viエディタで解析します。

★ HTMLソースは、90行。head部分で JavaScriptを読み込んだり、JavaScript関数を記述しています。
★ head部分作成した JavaScript関数を
- で呼び出しているのがわかりました。
★
- 表示部分を司る cssファイルについて調べると、 style.css だけ使っている事がわかりました。この style.css も viエディタで読み込んで解析します。
★
- style.css は136行。表示フォントの指定やクラスごと、idごとに背景画像(background:url())などを設定している事がわかりました。
- →
- も参考にしてくださいネ。
4 3で解析したことを踏まえて、わからない事をGoogleで検索します。。
例)
このデモサイトでは、「Nikebetterworld Parallax Effect」というライブラリが使われている事がわかりました。ライブラリをダウンロードして解凍。
.
├── README.markdown
├── __MACOSX
│ └── scripts
├── images
│ ├── dot.png
│ ├── firstBG.jpg
│ ├── secondBG.jpg
│ ├── thirdBG.jpg
│ └── trainers.png
├── index.html
├── jquery-parallax-1.1.3.zip
├── scripts
│ ├── jquery.localscroll-1.2.7-min.js
│ ├── jquery.parallax-1.1.3.js
│ └── jquery.scrollTo-1.4.2-min.js
└── style.css
パララックス実装開始!!
Webサイトにファイルをアップロードする前に、僕の場合はローカルマシンの Ubuntuノートパソコンに作業用のディレクトリ(フォルダ)を作成して、動作検証しています。
今回、解析したデモサイトは90行と非常に短かいので UNIX/Linux を使うメリットはあまり感じなかったかもしれません。
UNIX/Linux は、もともと研修者・プログラム開発者のために作られた優れたOSです。あなたも UNIX/Linux の使い方をマスターして、仕事をスマートにこなせるようになりましょう。
先日、パララックスを使ったホームページを作成しました。このサイトも見てくださいネ。
スポンサーリンク




